
Specify any one or all of the top, bottom, left, and right margins. Margins (px): If the default chart margins cause axis labels to overlap, or you want to adjust them for other reasons, you can specify them explicitly in pixels.These palettes override the default color palette and other point options in the left column. Density Color Palette: Options are blue & white, heat (yellow/orange/red), or select a single color from the dropdown to show in graded levels.Grouped Data Shape: Choose either hexagons or squares.Group By Density: Select either "Always" or "When number of data points exceeds 10,000.".Number of Charts: Select either "One Chart" or "One Per Measure".The array of colors is shown under the selection.

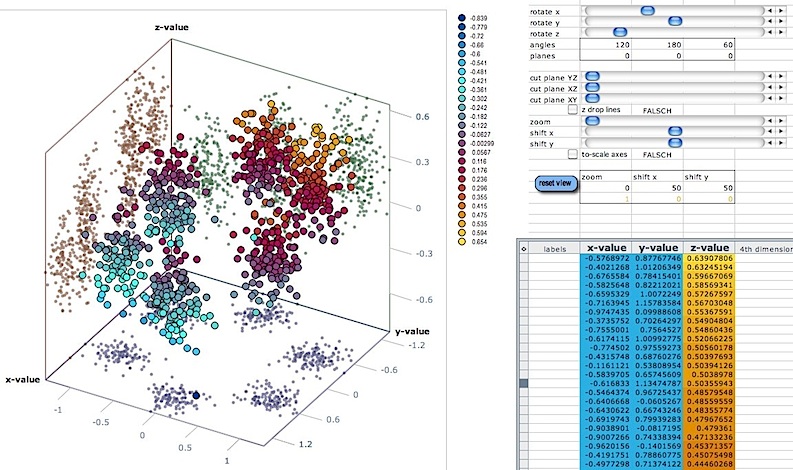
Options: Light (default), Dark, and Alternate. Control the point size and opacity, as well as choose the default color palette.Provide a subtitle to display under the title.The default is the name of the source data grid. Provide a title to display on the plot.The Chart Layout button offers the ability to change the look and feel of your chart. Here we see the same scatter plot data, with colors varying by cohort and points shaped based on gender.Click Apply to update the chart with the selected changes.Note that you can also click another chart type on the left to switch how you visualize the data with the same axes and color/shape groupings when practical.Optionally select columns for grouping of points by color or shape.



Click View Data to see, filter, or export the underlying data.Only the X and Y Axes are required to create a basic scatter plot.Select the Y Axis column by drag and drop.Select the X Axis column by drag and drop.If your server is configured to restrict charting to columns marked as "measures" or "dimensions", you will only be able to use columns with those designations.If you want to plot using a column that is not visible here, return to the data grid and use (Grid Views) > Customize Grid to add it.The columns eligible for charting from your current grid view are listed.Navigate to the data grid you want to visualize.


 0 kommentar(er)
0 kommentar(er)
